How To Audit Your Existing Website (free template)

Chances are that your business website today serves as your advertising, front door, sales floor, customer service desk, and human resources and recruitment office—and needs to answer the same questions and often perform the same functions as the individuals who work in all of those areas. That is the expectation today’s consumers have of business websites.
But if your website was built 10 years ago, it may not meet all of those expectations.
Keeping up with changes in how consumers access information, what decision-makers expect from vendors, and the ever-changing technology used means re-evaluating existing websites on a regular basis. What worked when your website was first built probably isn’t working as well now.
Before we take on a website overhaul for a client, we always want to first look at their existing website to see what is still working, what is out of date and what might be missing so that we can make the best decisions possible about what their new or refurbished website needs to provide and include. In order to do so, we’ve developed a template for reviewing sites — overall and page by page — and scoring them on important metrics or KPIs, technical elements and design. (You can download our Website Audit Template free here. Or do a quick self-evaluation with this post: Rate Your Business Website Quiz.)
Let’s walk through the pages in the audit template and how to use it.
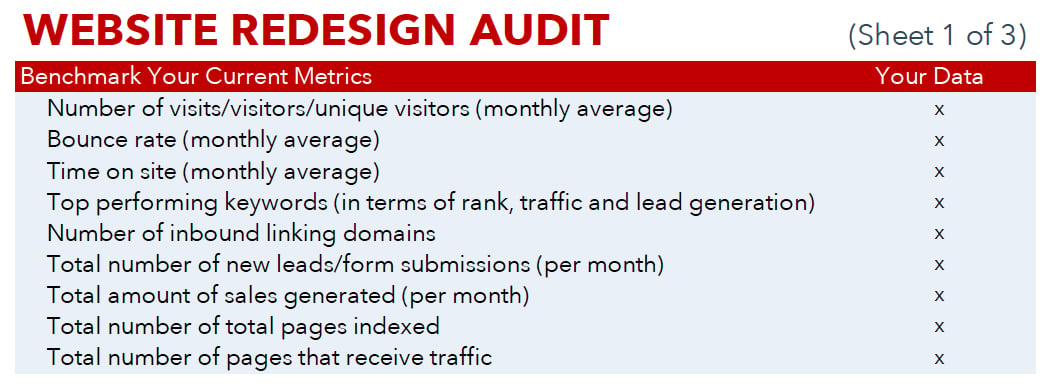
Website Redesign Audit: Benchmark Your Current Metrics
Most website design audits should begin by knowing your current performance. This provides a benchmark for what your new website should achieve, and can also point out specific areas that may need improvement when compared against industry norms.
In addition to checking in with what your website is doing for you now, take the time to do the math to determine what your website and integrated marketing and public relations program need to deliver in the future to meet your corporate goals. (Here is a blog post with a video to walk you through the math – aka “doing the data work.”)
As you review your website’s current level of performance, there are a number of different metrics to tally.

Website metrics you need to audit and why
Number of visits and unique visitors per month: This is a basic number that provides a baseline for how many people are coming to your site and how often. It will help you understand whether your site has mostly one-time visitors, or if you have visitors who come back frequently. Which do you want? The answer to that question may depend on whether you need a steady flow of new traffic or whether you want to have a deeper connection to fewer, but more productive, contacts. Either way, the performance of your current site should set a beginning point from which your new site builds.
Bounce rate: How many visitors to your website leave without looking at more than one page? The bounce rate is the percentage of visitors who don’t click anywhere else on your website. Bounce rate is important both as an indicator of how engaging your website is in meeting the needs of your visitors, and as the fourth most important ranking factor in search engine results pages (SERPS). While average bounce rates vary by industry — from a low of 46 percent for the auto and vehicle category to a high of 65 percent for news sites — averages for B2B websites are about 61 percent, with B2C at a lower 54 percent. Compare your current website’s bounce rate to others in your industry and set goals for your new site accordingly. (Source)
Time on site: Time on site is a measurement of how much time visitors typically spend on your website. As with bounce rate, it can give you an idea of whether your visitors are finding what they are searching for and being further engaged with the content on your site. If your current website, or a specific page, has a high bounce rate and low time on site, this could be the culprit: Content on your site that doesn’t match the visitor’s expectation. For example, if they searched for “how to develop a marketing budget,” and were linked to a blog post that has a headline about developing a marketing budget, but then turns into mostly promotional content for a marketing agency without actually providing the information the visitor expected, the visitor is likely to bounce without spending much time on your site.
Top performing keywords (rank, traffic and lead generation): Using Google Analytics or an analytics tool embedded within your content management system, determine which of your targeted keywords are currently working best for your website. You will want to consider three different metrics in relation to keywords. Rank looks at where your website lands in the SERPs for a specific word or phrase. Being on the first page, or better yet, among the top 3-5 listings, means a click-through rate many times higher than those of websites and pages that fall further down the results list. But ranking doesn’t always tell the whole story. Also look at how much traffic is driven by each of your keywords. Sometimes a keyword or phrase with lower ranking may still drive more traffic. Similarly, follow your visitors through to determine what action they take when reaching your site following the search of a specific keyword. Which keywords lead to the most conversions on your site? If your best conversion rate is for keywords that currently don’t rank as high or drive as much traffic, you will want to focus on improving rank and traffic for those high-converting search terms as you reboot your website.
Number of inbound linking domains: Backlinks from other sites also play a role in determining SERP rankings. If your site has a high number of inbound linking domains, it is a sign of quality for your site.
New leads/form submissions per month: This number is one you will want to benchmark to use as a baseline for your new site, along with the goal developed through the “do the math” process I linked to in the introduction to this section of the post. How many new leads are you generating through your website? How many do you need to generate to meet goals?
Sales generated per month: Again, sales per month generated through your current website, whether as an e-commerce site or as website-generated leads who converted into closed sales, provide a benchmark and starting point for your updated goals. If your business generates leads through multiple channels, also consider calculating the percent of leads and percent of sales that come through inbound marketing on your site. Use those figures along with over corporate sales objectives to set realistic goals for your refurbished website.
Number of total pages indexed: Google officials have said that a higher page count does not necessarily translate into higher rankings in the world’s most used search engine. (Source) In fact, the opposite can be true — having high numbers of poor quality webpages can actually damage your SERP rankings, especially as search engines key in to user signals such as bounce rate, time on site, and backlinks.
Number of pages that receive traffic: While most of the metrics above will be collected on your website as a whole, it is also important look at each page individually. If a large number of your pages don’t receive any traffic, it may be worth considering whether they are really necessary as you redesign your website. These pages that aren’t generating traffic may be the excess ones noted in the last point that may be low quality and therefore actually damaging your search rankings.
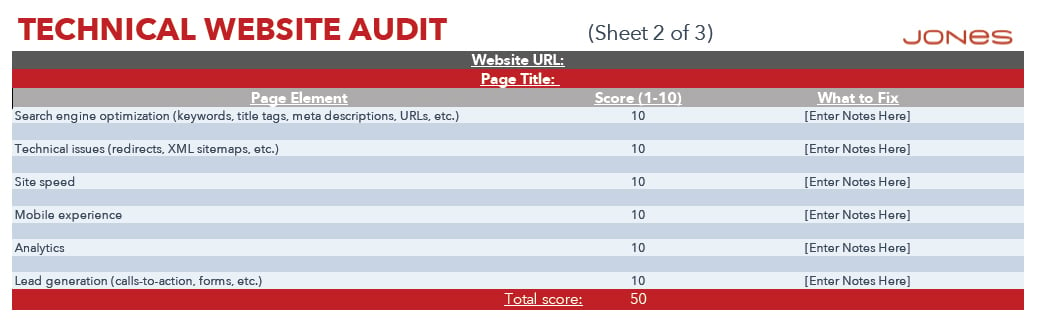
Website Redesign Audit: Check Your Technical Elements
Once you have a handle on your current website’s metrics, dig in to review the technical elements that impact how your page performs from a behind-the-scenes point of view. Take time to check these elements on most pages of your site and score them. Our template includes spaces in the worksheet for scoring four separate pages, but you can copy the scorecard as many times as needed.
At the least, I would suggest auditing each main page of your site: home page, blog home page, resources section home page, “about us” and FAQs. If you already have a healthy content catalog of blog posts and landing pages for downloadable resources, you may not be able to review every single page, but do at least audit several blog posts, landing pages or product pages to look for problems within the overall structure of the templates used to build those pages.

Here are the key elements to review and score from the technical side of things.
Search engine optimization: This SEO audit looks at the structural elements impacting search optimization, including the use of keywords, especially in places such as title tags, meta descriptions, URLs, image names and alt text. You can find a list of elements involved in this type of on-page SEO in our most-frequently downloaded resource from the Inbound Marketing Learning Library. Our On-Page SEO Template offers a structure for auditing your existing pages as well as planning how to optimize those elements on each page of your new website. (You can find our other most popular downloadable resources listed in this blog post: Our Top 12 Free Inbound Marketing Templates & Checklists.)
Technical issues (e.g. redirects, XML sitemaps): A variety of tools can be used to search your site for structural and navigational problems that can impact both the usability of your site and how well crawlers can navigate it to index pages for search. Redirect chains, which occur when there is more than redirect between an initial URL and its destination URL, and redirect loops, which occurs when a redirect chain is stuck redirecting to one of its elements, frustrate users and keep search engines from being able to reach your pages. Using a tool such as Site Audit from SemRush or Screaming Frog to identify these redirect loops allows you to avoid carrying the problem forward into your new site. If a redirect cannot be completed, it is important to identify that as well to reduce the number of 404 errors visitors may encounter due to broken links. Crawlers such as Botify can be used to audit your sitemap, ensuring that the key URLs in your site are included and being indexed for search.
Site speed: Site speed refers to how quickly a website responds to web requests. The faster a page responds, and the more quickly page content loads, the better the user experience. Even a 1 second delay in loading can reduce conversions by 7 percent. (Source) Not only do slower page speeds decrease user engagement and increase abandonment, but they also can impact your search rankings, as Google does say that site speed is a factor in rankings, though a minor one. (Source) According to Moz.com some key ways of improving your website speed include enabling compression, minimizing use of JavaScript and optimizing code, reducing the number of redirects (see above), leveraging browser caching, and optimizing images.
Mobile experience: With at least 60 percent of Google searches performed on mobile devices and , your website has to optimized for all platforms. (Source) Improving the experience of mobile users includes optimizing site speed as just mentioned, designing with mobile in mind — including avoiding pop-ups and considering the need to navigate on a small screen — and using responsive web design that intuitively adapts to different screen sizes from the smallest phone to tablets or traditional desktop computers.
Analytics: Is your content management system tracking the metrics you need from your website? Do you know how to access those metrics? Are there additional plug-ins or tools you need to add or become familiar with in order to track your website’s performance in the future?
Lead generation (calls-to-action, forms, etc.): Reviewing your current site’s technical structure also means checking the quality of your lead generation infrastructure. Do you have calls-to-action in the appropriate places? Are your calls-to-action linking correctly to matching landing pages? Are your landing page forms optimized to encourage completion, including smart forms that fill in already-provided information and progressively collect additional data from leads who convert on offers closer to the bottom of the sales funnel?
How did your website’s technical elements score? By tracking the things that need to be fixed, you can ensure you don’t carry problems forward into your new website. And even if you aren’t really ready to create a whole new website now, you can use these audit results to make changes to your existing site that will improve search rankings and user experience.
Website Redesign Audit: Assess Your Design
Visual design is an essential part of your website audit. Just as trends in clothing change, so do trends in website visual design. In addition to looking dated, old design trends and templates may not work well with mobile devices or fit how consumers use websites today. It is also important your website be a seamless part of your overall marketing strategy in terms of matching with your brand positioning, messaging and mood board.

Chances are you look at your business’s website every day, but never with a critical eye aimed at critiquing and reviewing its design. Now is the time to look at it with fresh eyes, as if you were visiting it for the first time. Or find an outside resource who can do that for you and provide objective feedback that isn’t tied to tradition, ownership of the work, or nostalgia.
Logos: Your website should be quickly and easily identifiable as yours. Your company’s logo(s) should be featured in easy to see places, linking your website to everything else that logo appears on. Is your logo also outdated? If so, perhaps what you need to do is consider a larger brand positioning project in conjunction with the new website, but be aware that there is much more to repositioning your brand than simply changing up the logo. (See the whole approach here: 8 Elements Every Brand Concept Should Include.)
Brand colors: Just as your logo should be prominent on your site, your website should follow the same color palette as the rest of your marketing materials. A strong color palette and mood board should have enough options for your design to be easily identifiable and visually attractive without seeming cluttered and disjointed because of too many different colors being used.
Typography: Typography on your website should also match with your marketing design elements used universally throughout your marketing materials. But pay close attention to readability on the screen. If your current brand fonts are difficult to read on small screens (think mobile), you may need to add a new font or font family to your brand elements in order to keep your website user-friendly. Also look closely at how your site uses different sizes of typography to attract attention to specific elements such as CTAs, guide users through the site, and improve the readability of website content. Big, bold type is one of the current trends in website design: should your website redesign incorporate that trend?
Images/graphics/videos: Take time during your website audit to critique your use of images, graphics and videos both from an overall design approach and from the standpoint of how they impact the technical performance of the site. Among the top four website design trends being seen now are background video, split screens featuring a large image, and bold colors. How can you incorporate those ideas using your existing imagery and videos? You may want to create an inventory of images and videos available for your website redesign and include in that inventory a note of whether those files need to be optimized for greater loading speed and whether they include SEO tools such as descriptive file names and alt text.
Template/layout: Look critically at the template or layout of your current website, including individual templates for sections such as a business blog, resources listings, product listings, and landing pages, as well as your home page. Is the template designed to draw emphasis to the most important part of each page? Do you include essential navigation buttons, such as breadcrumb navigation, a menu bar, or “return to top” buttons at intervals along long vertical pages of content? How do you want to change these layouts in your new website? What changes are needed to make the pages responsive and mobile-friendly?
UX/UI: Nearly all of the elements discussed so far feed into the overall user experience. What kind of user-friendliness score would you give your current website? What score would it get from someone completely unfamiliar with how it is organized and structured? Again, this is where an objective review from someone outside your company may be able to highlight problems you have overlooked because you are accustomed to them. Take time for one final review from the viewpoint of a user and critique these 10 characteristics of good UX outlined by Social Media Today:
1. Mobile capability
2. Accessible to all users
3. Well-planned information architecture
4. Fast load times
5. Browser consistency
6. Effective navigation
7. Good error handling
8. Valid markup and clean code
9. Contrasting color scheme
10. Usable forms
It may seem overwhelming, but if you take time before creating a new website to critique your existing one and develop plans for correcting mistakes and improving existing elements, you will be able to create a redesigned website that outperforms its predecessor from the beginning.
And, as much as I hate to leave you with even more work to contemplate, there is one major component of a business website that we didn’t address here: content. Any time you create a new website, or rebuild an existing one, you should take time to develop the content strategy that will support that site by driving traffic through links, search, and other channels such as social media and contributed articles. Watch for a future post about how to develop a website content strategy that complements and powers the rest of your integrated public relations and marketing content strategies. Subscribe to the Inbound Accelerator blog to receive weekly updates with links to our latest posts on all things PR, marketing and social media.
If you would like to put our Website Audit Template to use critiquing your own business website, you can download it here. If having an outside, objective opinion on both your existing site and how you develop a new and improved one would be useful, schedule a no-obligation consultation call with us to learn more about the ways JONES may be able to help, from audits to brand positioning, website design and development, content strategy and creation, and overall marketing strategy development.
-1.png?width=1652&height=294&name=Jones(RGB)-1.png)